The rapid advancements in digital technology are making business practices seek technology-aided solutions. As customers evolve into significant business assets, choosing a customer-centric approach becomes optimal for running a business. High customer interaction can be archived with the advanced user interface. The integration of React.js in web application development provides a top-notch quality user interface.
Jordan Walke introduced React.Js to the software industry in 2011 during his tenure at Facebook. He developed this technology to fulfill the requirement for a JavaScript-enabled library. And this person invented the same to run multiple user interfaces at the same time. React.Js is an open-source JavaScriopt library that is utilized for developing user interfaces. This technology involves a huge collaboration between Facebook’s developers and various communities.
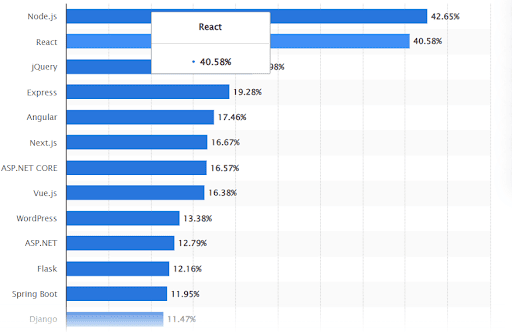
The development of React.Js got peak public attention after the publication of an article related to this, which involved the working procedure of implementing this framework and building criteria for the enhancement of one’s application. For the aim of application development, React.Js is the most preferred framework asset by developers that gives the best user interface outcomes. As seen in the figure below on a worldwide scale React.Js comes as the second most preferred choice for developing a user framework.

In this blog, we will work towards presenting the major advantages of developing web applications with the use of React.Js techniques. These advantages will only be highlighted from the business enhancement perspective. Reading this a businessmen can acquire knowledge about possible reasons for adapting React.Js in the development procedures. This technique holds the capacity to revolutionize business. If one wants to work towards their business goals and objectives in an innovative way can give this techy elaboration a quick read.
Advancing Business Horizons: Gaining the Edge with React JS Web Development Benefits
To hold a top position in the marketplace, your business strategy needs to be designed with innovative technology-aided solutions. Proper synchronization can do wonders for your business. The addition of React.js brings a range of advantages concerning business enhancements, as explained below.
Read more: What makes ReactJS the ideal option for developing enterprise-level applications?
Any digital platform is developed to enhance the satisfaction criteria of the customers and to achieve this technology-aided solutions can work as the best option. The development of web applications by Rect.Js development. The React. Js-based outcomes are worthy in every manner. With the addition of fast rendering capabilities and a smooth user interface, this technique becomes the best option for React native developers. These features work to upgrade the performance and efficiency of the final outcomes. Along with the involvement of its one of the best features makes it more frequent. One of these is the Virtual Document Object Model (DOM). Its major features component upgrading and rendering during data changes. This process results in faster load times, culminating in enhanced user experience and smooth animations.
Initial Step for React Native Development
When it comes to developing a mobile application with the use of React Native, Rect.Js works as a foundation platform. It provides a highly efficient framework for the development of a cross-platform mobile application. Utilizing React.Js for crafting web apps gains even more benefits when it allows for the use of the same codebase in the development of native mobile apps. This advantage of React.js results in a reduction of development time, makes you capable of attracting variant audiences and reduces efforts.
Server-Side Rendering and SEO Capabilities
Recognition is one of the important aspects when it comes to the development of a business website. This can be formed with the use of Search Engine Optimizing(SEO) tools to attract a wide-scale audience. As in the case of other user frameworks this becomes crucial. The process of server-side rendering is defined as a groundbreaking technique. With the use of this technique, developers are able to render React components on the server and are able to send them as fully-formed HTML to the client.
Using this technique the loading of the initial page becomes faster due to receiving the pre-rendered HTML instead of an empty shell. Along with this, it provides a smooth user experience and better SEO optimization. This technique is a crucial factor for SEO tools as this works to ensure the crawling and indexing of the website content effectively. The developed website becomes easily accessible to both the users as well as the search engines.
Frequent Integration with Other Projects
React.Js is one of the most preferred web app development techniques for developers.
It offers seamless integration with other applications based on different techniques. Making the development processes easier, it provides two options embedding applications in React.js and integrating React.js into any application. Some examples of these integrating techniques are integration with DOM manipulation plugins, with other view libraries, replacement of string-based rendering with React, the embedding of React in the backbone view, integration with jQuery-chosen plugins, data extraction from backbone models, utilization of backbone models in React components, and integration with model layers.
Read more: React or Vue for Frontend Development: Which One Should You Choose?
Scalable and Future-Centric
Developers consider ensuring the proper scalability of web applications as one of their major responsibilities. The initial level of the application development need not require the addition of different tools. At a bigger-scale development, these additions become essential. These scalability tools are
- prettier and ESLint: for consistent code patterns
- Inbuilt state management system: This makes easy state management without any external dependencies
- TypeScript and Redux: become the solutions to typos and other relative problems
- GitHub or Bit: for the management and sharing of the components as independent building blocks.
Vibrant Ecosystem and Strong Community Support
The development of this most usable JavaScript library was initiated under the guidance of Facebook. React.Js-based web apps offer a variety of features and the major reason for their existence is the existence of the React.Js community. The important factors of this vibrant community are diversifying the learning and collaboration opportunities, influencing nature toward development directions, networking with professional growth, availability of solutions with ample possibilities, and addition of innovative evolutions. The presence of this community made React.js the most popular among developers as they acquire various benefits from this. Along with this the resources associated with this community are
- GitHub: a publicly accessed platform for React.js codebases
- Slack Overflow: a public forum that enables developers to sort their queries through consultation
- React.js Documentation: An advanced guide to React.js development with core concepts, hooks, testing, and advanced instructions for development
- Reactiflux: Discord community for solving queries in real-time
- React.js Meetups: the opportunity to learn and build a network.
Component Reuse Enhanced Efficiency

Advancements in web applications are the essential needs of current and future development markets. In this context, React.js provides special features to maintain the complexity of future innovation with the current developments. The formation of a reusable component is a complex concept for today’s development. But with the help of this technique, this becomes easy. The utilization of this practice provides different advantages which are proper scalability, code maintainability, and reusability. Along with this, these reusable components work on improving code consistency, provide effective collaboration among the team members, and increase development efficiency. To ensure the reusability of a component, developers adhere to several best practices. These include implementing naming conventions and well-defined API designs. Upholding the single responsibility principle. Managing props type and default props effectively. Creating comprehensive documentation. Refining testing methods. And utilizing primary components judiciously. For encompassing stateless functional components and class components.
Easy to Access and Learn
React.js is an open-source JavaScript library that provides a variety of features holding a strong global community. The involvement of a syntax extension named JSX makes the development process of web apps easy to learn and implement. This extension allows users to easily convert HTML mockups into RectElement trees. These are helpful in building high-volume applications, provide support in HTML quotes, and help in visualizing JavaScript code. The addition of all these features provides a simplified approach and a low learning curve for developers.
Read more: Transform Businesses: The Strategies Behind Successful App Development
Newly Added Features of the React.Js Development
Recognition of development projects based on React.js stems from the advancements in its various features. The development community welcomed the introduction of React 18 as the latest version, packed with numerous features. Further details outline the newly incorporated attributes within this version.
Suspense Features
This feature allows the developer to specify the loading state for a part of the component tree even if it is not yet ready to be displayed. It makes the “UI loading state ” the most important declarative concept in the React.js development model.
Client and Server Rendering APIs
These new APIs are categorized into React DOM client and React DOM server having different advanced features. In the Rect DOM client, these are createRoot and hydrateRoot. In the React DOM server, these are renderToPipeeableStream and renderToReadableStream.
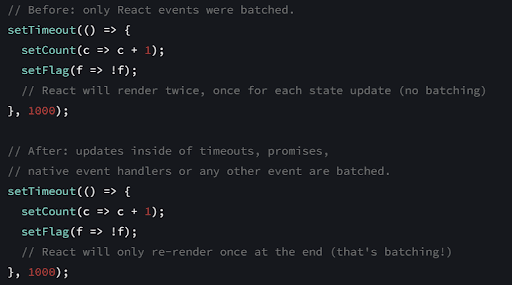
Automatic Batching
This works in batching React group’s multiple state updates in a single re-render in a fully automated process. which results in performance.
 Source: React, 2023
Source: React, 2023
Without automated batching, only the updates inside the React event handler get batched. The above figure indicates the process for the same.
Conclusive Outlines
The world of React JS web development is ushering in a new era for global businesses, offering transformative solutions that reshape the corporate landscape. The demand for skilled React JS web developers and organizations seeking their expertise is on a steady rise. The proliferation of mobile apps has had its drawbacks, React JS web development for business apps stands out as a beacon of positivity for all industries. The development of these apps is readily accessible within various markets.
Amplework stands as a prominent player, holding a dominant position in the market with over 5+ years of industry experience. Our accomplished team has successfully executed numerous development projects, consistently meeting the exacting demands of our clients. Our reputation is built on a foundation of trust and dependability, resulting in a remarkable revenue milestone of 200 million. Dive into our website to explore the exceptional React JS web development services we offer for the realm of business.










