In this era of technology, frontend development has witnessed a surge in popularity over the past decade. An array of frameworks and libraries or emerging to simplify the process of creating a robust frontend for complex and scalable web applications. Even though most users need to create completely high-quality web solutions within a shorter time frame with increased efficiency.
Among these, React vs Vue have gained significant traction, with each offering numerous unique features and functionalities. Being a frontend developer you must choose one of the most reliable frameworks for providing your clients with their desired solution saving both time and costs.
Blog Motive:
The motive behind this blog is to provide you with the most efficient and suitable front-end development framework. Choosing the right framework is one of the crucial steps for creating a dynamic and engaging front end. With this blog, we will help you choose the best framework amongst React vs Vue for creating a feature-rich frontend, delivering exceptional user experience to the clients.

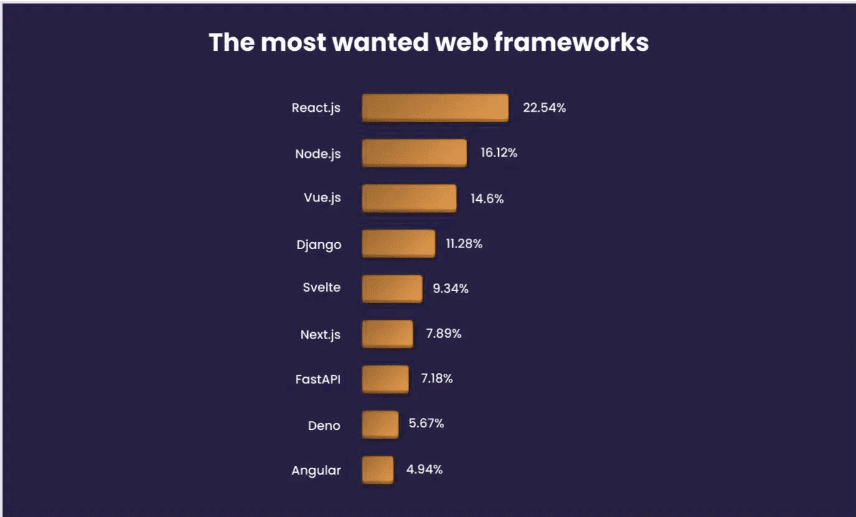
Vue and React, one of the most popular and efficient web app development frameworks providing its users with the most efficient JavaScript frameworks, probably confuses developers when they need to choose the right one amongst both of these. According to a recently derived statistical survey, React JS and Vue JS have now become one of the highly preferred frameworks with React being the most popular framework getting 22.54% of votes, and Vue at the 3rd position getting 14.6% of votes. This is considered one of the main reasons why there is an increased competition level among both frameworks.
How Vue.Js Is Beneficial For Developers?
Vue, One of the most flexible, reliable & lightweight frameworks based on JavaScript provides its users with numerous powerful in-built web tools that help the developers in creating the most efficient web applications. Since the Vue framework facilitates easier changes in the program code without affecting any other functionalities of the web project. It enables the developers to tailor or craft progressive and engaging user interfaces enabling easier and more effective navigation throughout the web applications.
Vue JS framework simply provides bespoke visual components as well as top-notch modules enhancing the functionality of the web of applications and also enabling the developers to rapidly create the web solutions keeping in mind, all the requirements of their clients. So if you need to create a Vue JS web application then you can hire Vue JS developers or assign your project to a top Vu JS development company that is highly experienced and provides you with affordable Vue web solutions. Now Let’s discuss the history of the Vue JS framework.
Vue.js is produced by one of the former employees of Google Named “Evan You”. Evan has experience working with one of the most popular JavaScript frameworks that are AngularJS, but according to his point of view there is a need for the simplification of such languages, thus making it more simpler and accessible for developers. After this, he created the Vue framework.
Read more: React or Angular – What to choose for Mobile App Development?
How React.Js Is Beneficial For Developers?

React.JS, an open-source JavaScript-based framework that is crafted by Facebook, for building highly interactive and user-friendly interfaces for web applications with remarkably less amount of code. React framework consists of several reusable components that facilitate the react js developers in the rapid development of a complete frontend of different web applications.
React framework’s primary objective is to completely manage the view layer of the web application that is in the development phase following the MVC (Model View Controller) Architecture, thus delivering its users with a completely structured and faster-rendering performance. It also consists of in-built React components that enable developers to add up robust features and functionalities to their web applications. Since React framework is much tougher to understand for beginners so you need to hire React Native developers for creating error-free & efficient web applications.
Coming on to the history of React Native framework. It has been created by the most renowned company that is Facebook when they faced the challenge of creating a dynamic and interactive user interface. This interface delivers their users with the most efficient user experience. Keeping in mind all their requirements one of their software engineer “Jordan Walke” created React framework, thus providing react native developers with a well-structured and reliable platform for creating dynamic web applications using reusable components.
Characteristic Features Of React Native & Vue JS Framework

React native framework boasts massive community support and is largely adopted by top tech giants like Facebook, Instagram, and Airbnb. On the other hand Vue framework, despite being a new framework, is gaining more and more popularity day by day. It is widely known for its approachable learning curve and adaptiveness. Since both frameworks provide you with an ample amount of resources, development functionalities, and tutorials as well as the most important in-built libraries. These features facilitates rapid and efficient frontend development.
Learning Curve & Documentation
React’s component-based architecture may initially pose a steeper learning curve. It enables users to create well-structured and organized documentation for the web solutions that they have created. Coming on to Vue.js which also possesses a simple and easy-to-understand syntax as well as structured documentation. That also makes it one of the leading and highly used frameworks.
Read more: 10 React Native Challenges and Common Mistakes
Component-Based Architecture
React’s reusable components promote modularity and code reusability, streamlining the development process, and thus enabling developers to create web applications much faster and with more efficiency. Vue, however, takes a more integrated approach, providing a balance between flexibility and structure. Providing the developers with dynamic features and functionalities resulting in highly interactive web applications.
State Management: React’s Flux vs. Vue’s Vuex
React relies on external libraries like Redux for state management. Which offers centralized control but potentially adding complexity thus making data management much easier, reliable, and secure. Whereas Vue includes Vuex, a state management pattern, and a library. That makes it easier to manage data within components with increased efficiency and security.
React’s virtual DOM (Document Object Model) efficiently updates only the necessary parts of the actual DOM, thus enhancing its performance. Whereas Vue’s reactivity system ensures minimal DOM manipulations, resulting in optimized performance as well, thus delivering robust web solutions to users.
React vs vue offer a wide range of tools and libraries. These are used in the development, testing, and debugging of a web applications. React’s extensive ecosystem provides a wide range of choices to the developers. Whereas Vue’s cohesive tooling simplifies configuration for the developers.
Flexibility and Customization
React’s flexibility allows developers to integrate with various libraries and frameworks. This freedom requires careful decision-making. Coming on to Vue’s ecosystem that offers predefined solutions for routing, state management, and more. That makes it straightforward to customize and extend.
Integrating with Other Technologies
React Native enables developers to build mobile apps using React, while Vue is equivalent and is gaining a lot more traction with time. Both frameworks allow developers to seamlessly perform integration practices between web and mobile platforms.
Which Framework You Should Prefer Vue Or React & Why?
According to the characteristic features that we have described above of both the Vue.js and React.js frameworks. It’s completely proven that both the frameworks possess more robust functionalities. Offering its users a wide range of features and in-built tools. According to our research, it is derived that React.js is considered a highly efficient and robust framework. That offers its users far better performance, flexibility, scalability, and reliability. Whereas the framework possesses a much steeper learning curve which makes it much more challenging to use for developers who are beginners.
As compared to React Vue.js is an open-source, lightweight framework and is much more flexible than React.js. It has also proven to be a much easier framework to be used by the developers. As it possesses a broader learning scope and comes with easy-to-use functionalities making it easy to understand for developers.
In the React vs Vue debate, there’s no definitive answer. Your choice depends on factors like project requirements, team familiarity, and personal preferences. React is ideal for large-scale projects and well-established teams. Whereas Vue offers simplicity and a rapid development for smaller projects and beginners.
Read more: Transform Businesses: The Strategies Behind Successful App Development
When You Should Choose React?
- You should choose React framework if you need a framework that enables you to easily make changes to your project.
- Enhancing the performance of your web applications.
- Whenever the user needs a highly dynamic and interactive user interface.
- If the user needs to create a large-scale web application reducing both the time and resources required.
When You Should Choose Vue?
- Whenever any developer wants a completely flexible, scalable, and reliable tool for tailoring web applications as per your business requirements.
- If the user needs to create small-scale web application development projects.
- Requires a quick and easier migration of their existing web application.
- If you need to add up highly interactive content to your web application that is animations with an interactive user interface.
Conclusion
Ultimately, both React and Vue are powerful tools that empower front-end developers to create stunning user interfaces. As you embark on your front-end development journey, carefully consider your project’s scope, your team’s expertise, and your long-term goals. Whether you choose React vs Vue, your dedication and creativity will play a more significant role in your success than the framework itself.
Amplework, the finest leading software development company that holds over 5+ years of industrial experience in working with React.js and Vue.js platforms. With a team of experienced React vs Vue JS developers that have worked, successfully fulfilling all unique business requirements of our esteemed clients. We being a top React & Vue.js development company have achieved a spectacular milestone in generating 200m+ revenue. So what you are waiting for? Just contact our team & hire react native developers and get outstanding business solutions crafted according to your unique business needs.










