Front End Testing – Importance And Types
To ensure a seamless experience with the products, the development team needs to incorporate front-end testing in their workflow. Slow loading speed and some other performance issues like high bandwidth consumption can be deal-breakers. In this, you will get to everything related to front-end testing as an integral part of the quality assurance efforts and overall experience of the development lifecycle.

Front-end testing is a type of testing that examines the graphical user interface and usability of web applications or software. The main motive of this testing is to test overall functionalities to ensure the presentation layer of web applications. It also provides software defect-free with subsequent updates.
Front-end testing is testing that ensures checking the presentation layer of a three-tier architecture. You can check the Graphical user interface on the screen. Front-end testing for a web application also comprises examining features like forms, graphs, and reports. Front-end testing is a term that covers a variety of testing strategies. A tester needs to understand business requirements well so that it can perform this type of testing efficiently.

Here you will get to know how front-end testing improves the functionality and overall performance of web-based applications.
User-Centric Evaluation
Developers often prioritize server-side functionalities, but front-end testing ensures QA teams assess the product from the user’s perspective. Pinpointing client-side issues is crucial to safeguard critical workflows.
Cross-Platform Compatibility Testing
Front-end testing is vital for verifying web application behavior across diverse operating systems, browsers, and devices, ensuring functionality and responsiveness across different architectures.
Addressing Compatibility Challenges
Ongoing advancements in client-side development and browser technologies necessitate front-end testing to tackle compatibility issues effectively.
Ensuring Cross-Device Compatibility
Front-end testing is indispensable for creating websites or applications that perform consistently across various devices and browser engines.
Enhancing User Interaction Quality
Front-end testing contributes to improving user interaction and experience quality, optimizing performance benchmarks to provide users with a superior experience.
Optimizing Application Load Time
Front-end testing helps reduce application load times and ensures correct rendering of application content, maintaining a unified look across different devices and browsers.
Mitigating Risks of Third-Party Integration
Front-end tests are essential for integrating third-party services into web applications, preventing potential damage to the user experience caused by faulty interactions.
Impact on Search Engine Rankings
Factors like usability and page loading speed, which are influenced by front-end performance, play a significant role in search engine rankings.
Preventing Costly Errors
Subtle errors in front-end testing can lead to irreversible damage and costly performance issues. Identifying and addressing flaws before end users encounter them is imperative.
The importance of front-end testing for web applications

Modern web interfaces are increasing their popularity. Front-end testing keeps getting richer and offers more advanced functionality with great interaction possibilities. This is all possible due to the significant part of JavaScript, which is the language of the web. A lot is happening on the client-side in this modern application, and so there is a lot that may go wrong. It prevents the error, which warrants a lot of testing, mostly automated testing.
Determining the Most Crucial Front End Elements:
Front-end testing mainly involves testing dozens of user interface elements which include graphics, visible texts, and layout as well as some functional aspects like buttons and links. The testing procedure includes identifying how quickly these features load and how the user’s actions are responsive.
To detect the most crucial front-end features for testing purposes, make sure to assign the priorities to the elements. This you can start by ensuring the introductory text and page load correctly. This also ensures the functional elements are visible and responsive.
Ensure the application loads asynchronously and make sure that neither user interface elements wait for another to load for it to be visible to the users.
Increase the load on the application in a way that reflects concurrent access and multiple user requests to the systems. You can also limit available memory and connection speed on the client system.
Make sure to adjust the front end to improve the performance in everyday use cases.
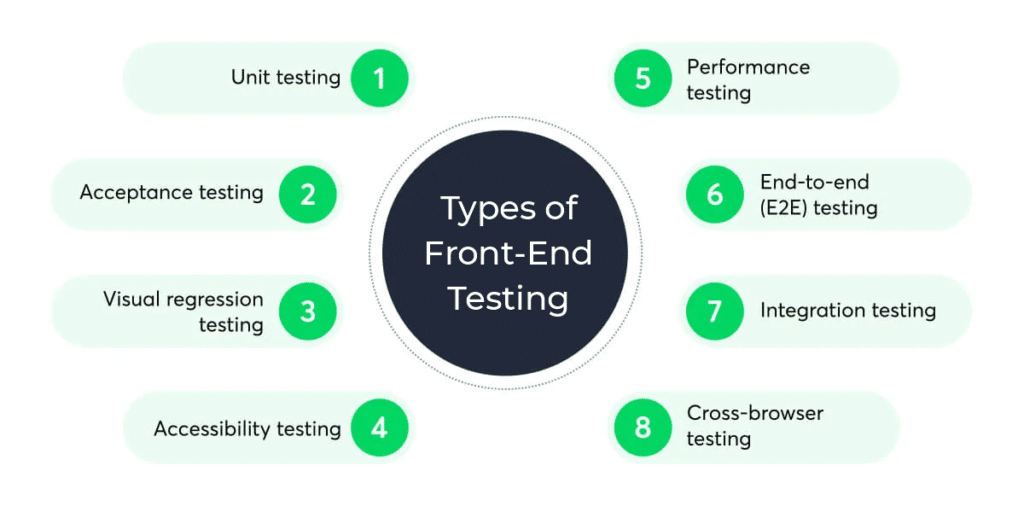
What are the Types of Front End Testing?
Front-end testing is a broad concept that encompasses several testing strategies. This section takes a peek into the most common types.
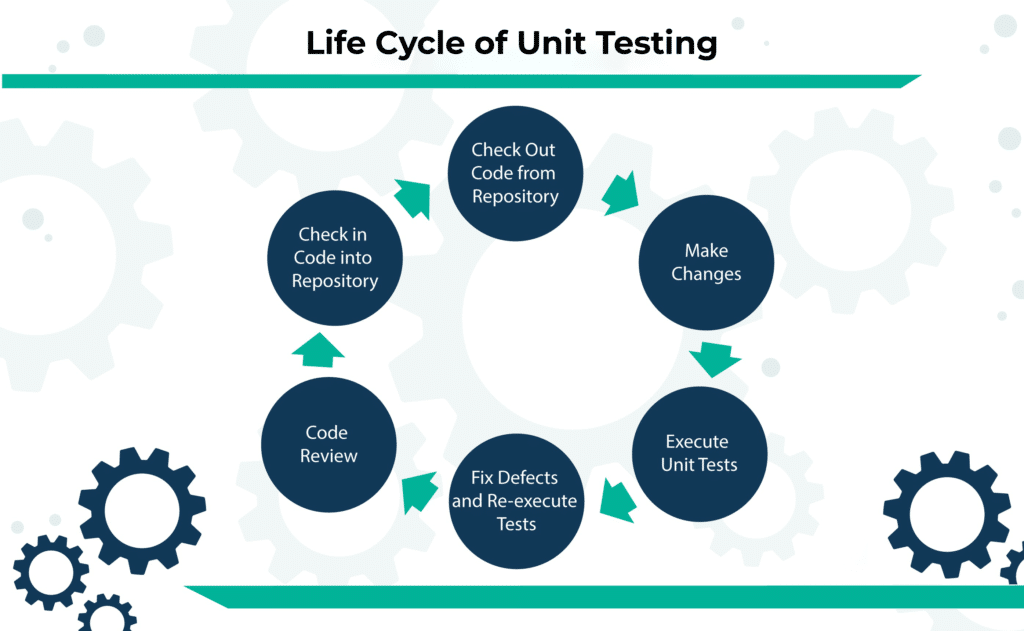
Unit Testing
The first step in the software testing process is unit testing. The unit test advises testing and mocking or stubbed out external components before using them. There shouldn’t be any external system dependencies in unit tests of any kind.. The unit test validates the behavior of the system. Missing a single unit test can cause further testing procedures more challenging, and the impact of system failures will have a higher magnitude and more likely it will help to prevent the program from operating together.

Unit testing involves testing individual units like input validations, calculations, and many other UI element actions to make sure that they function correctly. The programmer creates a unit test to ensure that the relatively short piece of code performs as planned. A unit test is narrow in scope, and it should be simple to write and execute.
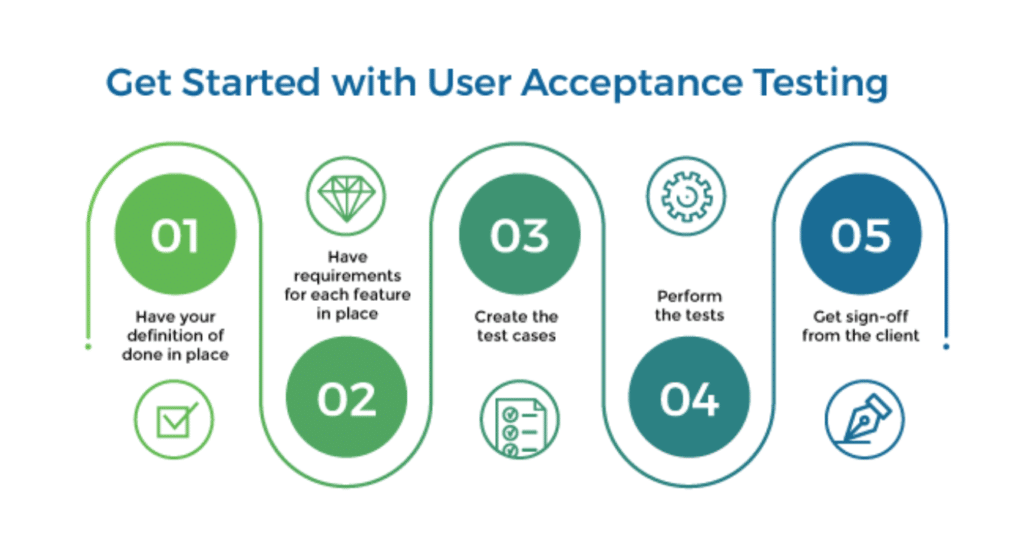
Acceptance Testing
It assesses the system’s compliance with business requirements and determines whether it is suitable for delivery. It is very formal testing concerning the needs of the users and requirements of users to determine whether a system satisfies the acceptance criteria or not. This testing enables users to authorize the entity to determine the acceptance of the system.
Acceptance testing is a technique of performing to determine if the software system has met its required specifications. The main motive of acceptance testing is to evaluate the system’s compliance with the business requirements and to verify if it has met all the criteria necessary to deliver to end-users. Acceptance testing ensures that the final model of the application works appropriately as expected by the users.
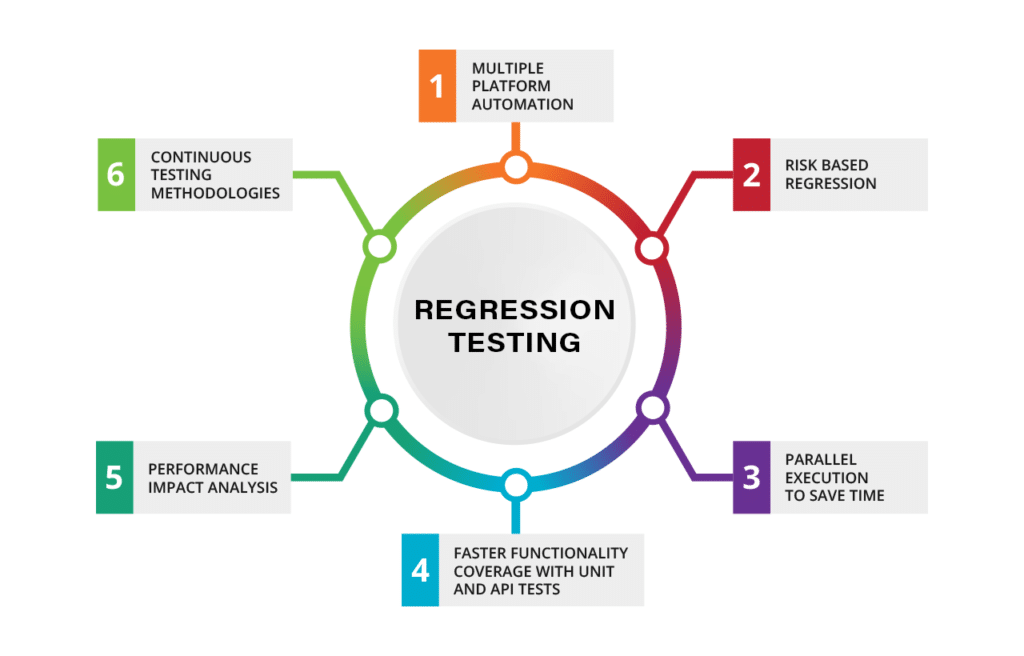
Visual Regression Testing
The primary purpose of visual regression testing is to verify that changes to the source code do not have any unforeseen consequences. This is a widespread occurrence in software development, and by this, you can change one thing and unintentionally break something else in the procedure.

When it is to visual regression testing, then we are concerned with preventing unintentional changes to the application’s visuals.
When we change the style of the button components, we will ensure not to mess with the type of our button group. Visual regression testing is the most common strategy for this sort of assertion. It is very unique to the front end as it focuses on the code and it compares the interface of the application with the corresponding version as expected in the staging or production environment.
In this kind of testing, testers compare multiple screenshots taken inside a headless browser. The testing tools also offer image comparison, allowing them to examine the variance between two photographs.
Testing Accessibility

Accessibility testing is a type of software testing that evaluates an application from the perspective of a person with a physical disability. Also known as testing for 508 compliance, this process ensures that everyone can access the website. We will test a web application to achieve this.
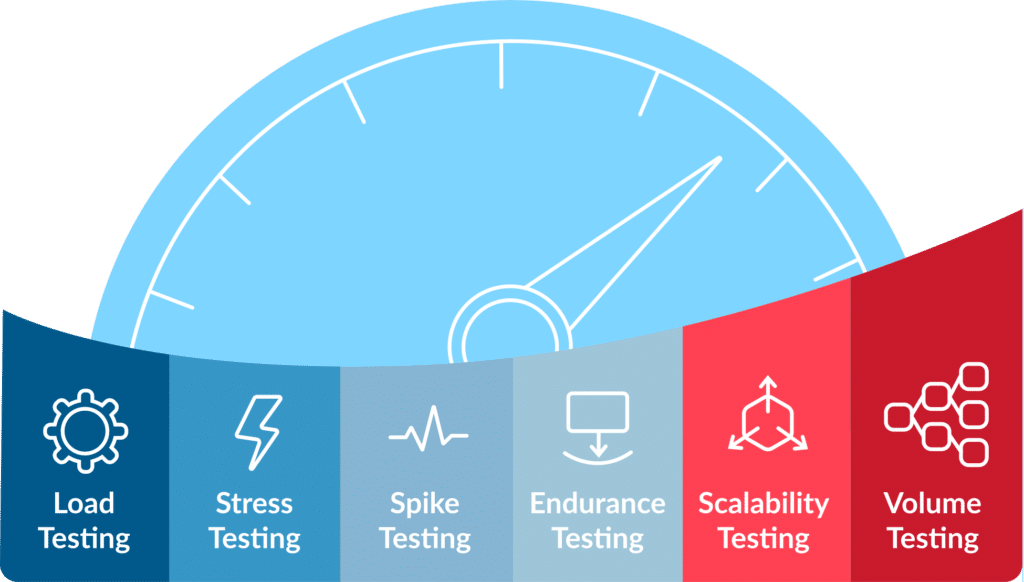
Performance testing

It is a method for assessing software applications responsiveness, scalability, dependability, stability, and resource utilization under different workloads. This type of testing locates and fixes software application performance issues.
This type of testing focuses on evaluating software programs:
- Determines how rapidly the application reacts.
- Scalability determines the greatest user load that a software program can support.
- Checks the application’s stability under different loads.
End-to-end testing
End-to-end (E2E) testing is a method that verifies that the application flow functions as intended by evaluating the full software product from start to finish. It specifies the system requirements for the product and guarantees that all integrated parts function as intended.

E2E testing’s primary goal is to simulate the end user’s experience while verifying the system under test and all of its components for data integration and integrity. The entire software system may crash if one of the subsystem fails. End-to-end testing can help you avoid this significant danger.
Integration Testing
A wide array of microservices powers many modern applications. Frequently used for numerous tasks, integration testing involves thorough system testing in environments designed to accurately simulate production under any challenge. This testing approach utilizes an unmocked resource.

Integration tests guarantee the synchronization between modules, enabling project teams to confirm the seamless operation of software modules concurrently and without defects. They offer visibility into the combined behavior of tightly coupled system elements.
Cross-Browser Testing

Users encounter situations where they try to open a website by receiving a notification that the website does not support the browser which they are using. Sometimes the website does not function and works correctly. This test contains the technique for testing compatibility, which entails running the same set of test cases on many browsers frequently and making it simple to automate.
It occurs prior to finalizing a three-tier design to ensure the application’s user interface is functioning correctly. Typically, development teams handle this testing in the early stages.
In contrast, front-end testing evaluates visible components like input fields, links, buttons, and forms. Back-end testing, however, delves into features that end users cannot directly perceive.
If you are testing sample web applications or any complex applications like ERP systems, then back-end testing helps to identify common problems in the server-side of the application. Back-end testing checks the database for several elements which include the schemes, CRUD operations, ACID properties, and business rule conformance. It also provides security and performance.
How to Create Better Front-End Tests?
Before ending this, here are some strategies on how to write excellent front-end tests.
Start your testing strategy with end-to-end testing, which is the form of testing which will give you feedback that most closely resembles the experience of real users.
Read more: Front End Testing Tools: A search for the best tool
Conclusion
The guide, as mentioned above, will help to gain all essential information related to front-end testing. It usually involves many validating menus, forms, and other elements which are visible to the end-users. Front-end testing allows to check the alignment of the graphical user interface and verify the input fields which accept the specified characters. Make sure to perform front-end testing on the application before reflecting it to the real users.
for more information and better front-end testing hire experts from Amplework Software today itself.




 sales@amplework.com
sales@amplework.com
 (+91) 9636-962-228
(+91) 9636-962-228