Front End Testing Tools: A Search for the Best Tool
What is Front End Testing?
Front-end testing is a type of testing that examines both the program and the graphical user interface. The primary goal of front-end testing is to guarantee that the presentation layer of online applications or software is defect-free and up to date.

it ensures checking the presentation layer of a three-tier architecture. With this, you can check the Graphical user interface on the screen. For a web application, front-end testing also involves checking functionalities like forms, graphs, and reports. It is also associated with JavaScript. Front-end testing is a term that covers a variety of testing strategies. A tester needs to have a good understanding of business requirements so that it can perform this testing efficiently.
Front-end Testing is Conducted for:
How To Create A Front End Testing Plan?
There are simple steps which allow users to create Front-End testing plans easily.

- Find out the best tools to manage the test plan.
- Decide your budget for Front End Testing.
- Fix the timeline for the entire procedure.
- Decide the entire scope of the project, which includes popular devices, good internet connection, OS and browsers, and proficiency of the audience.
Tips to Follow while Creating a Front-end Testing Plan
Here are some tips which you need to follow while creating a front-end testing plan.
- Prepare the budget, resources, and time judiciously.
- Make sure to use a headless browser so that tests are executed faster.
- Ensure to cut down the amount of DOM rendering in tests for speedier execution.
- Isolate test cases so that the bug can be determined quickly for fixing that defect fast.
- Ensure to use the test scripts reusable for faster regression cycles.
- Use a consistent naming convention for the guest scripts.
Why is Front End Testing Important?
Front-end testing is mostly used to ensure the application’s operation and usability. It often includes several validating menus, forms, and other items that are visible to end users. It allows the users to check the alignment of the graphical user interface and verify the input fields which accept the specified characters. Here you will get to know how front-end testing improves the functionality and overall performance of web-based applications.
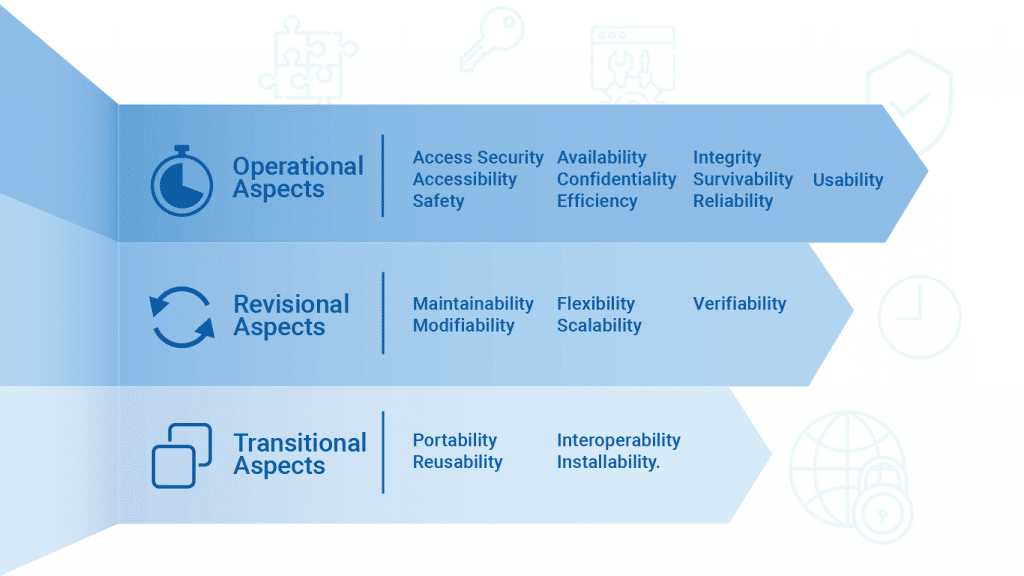
Importance of Front-end Testing
- This testing is essential since advancements in client-side development coupled with the modifications in the browser technologies lead to compatibility issues.
- Front-end testing is necessary to create a website or application that renders across different devices and browser engines.
- This testing ensures improve the quality of user interaction and experience.
- It also helps to develop the teams to give the user a better experience by optimizing the performance benchmarks.
- Front-end testing enables users to reduce the application load time and to make sure the content of the application is visible correctly.
- This gives more interface with a unified look across several devices and browsers.
- Front-end testing improves the client-side elements by increasing the quality of applications exponentially.
- Front-end testing enables users to enjoy a better and more consistent experience across different environments.
Essential Front End Testing Tools:
JS Testing Tool:
Jasmine
This tool is behavior-driven and is used to test JavaScript code. Jasmine tool mainly focuses on the business value than on the technical details. This tool is not dependent on any other JavaScript frameworks, however it is influenced by unit testing frameworks such as JavaScript Specification, Screw Unit, and R Spec.
Functional Testing Tool:
Selenium

It is a front-end testing tool that performs end-to-end software testing across several browsers and platforms such as Mac, and Linux. This tool allows us to write tests in several programming languages like Java, PHP, etc. This tool provides record and playback features to write tests without a need to learn selenium IDE.
CSS Tool:
Needle
This tool is also a front-end testing tool to test CSS. This tool checks those visual elements such as font/CSS rendered correctly by taking screenshots of certain portions of the website. The device compares the known god screenshots and also provides testers to calculate CSS values and the position of HTML elements.
What are the Benefits of Front-End Performance Optimization?
- It improves back-end performance by 50 percent and helps to increase the overall performance of the application.
- By improving the performance of the front end by 50 percent increases the overall performance by 40 percent.
- Front-end performance is easy and cost-effective.
Test and Test Away
This platform helps developers content their front end in the easiest possible way. This is operated by using the testing development kit and CLI or even by the own tests which can be exported to code. Using the testing code is quite fun and intuitive. Press the button and move the cursors as the user behaves. This way is one of the most useful ways to enter the mind of the end-users.
It is possible to customize the visual components by just clicking on them or using other visual inscription techniques, which take the role of traditional test code. This cracks the case of how to create writing tests a bit more pleasant for the developers, and the visual scripting gives a solution to a specifically annoying segment. Selecting and maintaining and picking the right selectors for a test is a big problem in front-end testing.
Testing Mechanism
Selectors have the testing mechanism and identify the components so that you can click on them and check the internal values. While testing code, point out the particular component you wish to test and obtain nested identifications to get the exact information and changes every time your code changes. This will remove the headache, and the components will keep running even if you change their attributes.
Another Way of Testing
The other way of testing is by way of pure JavaScript code and by using TDK and writing test commands inside a Node. The setup and performance are straightforward and necessitate ‘npm install, in the library and writing commands they imitate a user.
JS functions as a custom validation which is available on the site’s editor and writing the tests in the comfort area of IDE lets you create more complex tests by using this party library which you may need for testing. Like the other libraries of front-end testing, grabbing the right selector also needs a bit of practice when users want to be more precise.
Making A Choice
You might be wondering if you can record testing by using the visual scripting methods and build ON that more complex behavior. It will make your daily work more comfortable when you don’t have to detect or k ow two different types of testing.
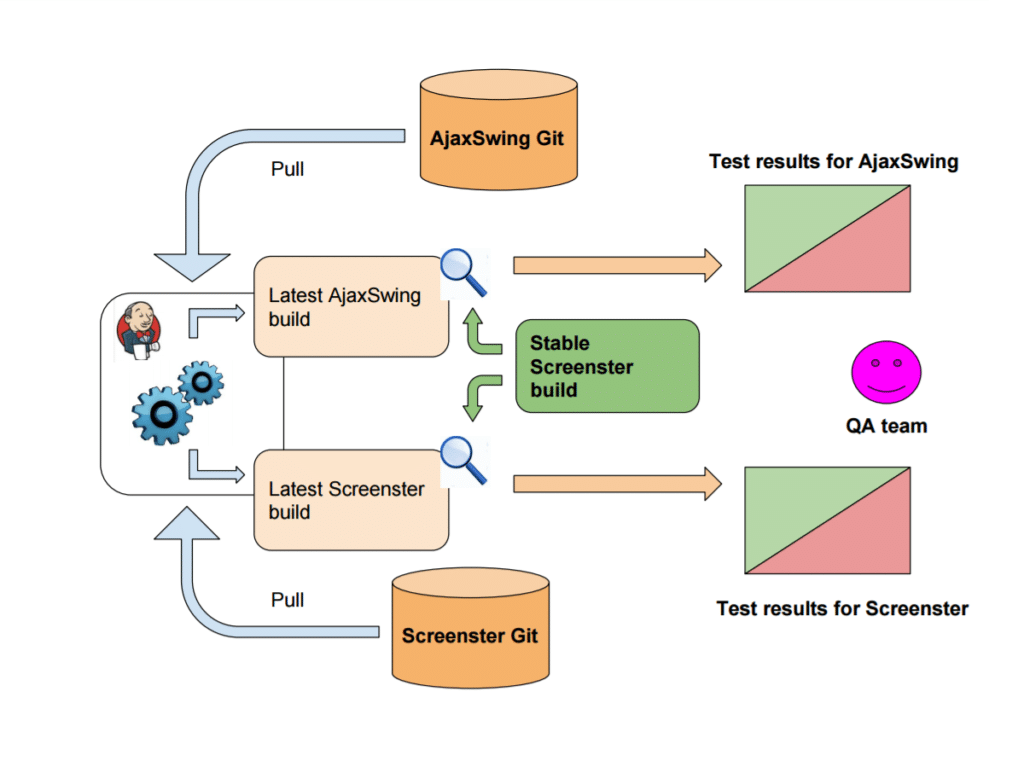
Real-life Implementation
After writing tests, it’s time to sharpen the DevOps skills and implement them in the CI. You can run in your container the npm to start and use the results in the CI pipeline. This also lets you connect to the project on the site and get reports with detailed test results.
Conclusion
Front-end testing ensures that all users are appropriately safeguarded against issues. Making the front-end testing plan helps to know the devices, browsers, and systems that the project needs to cover. It allows you to get complete clarity about the scope of the project. Choose Amplework Software the leading mobile app development company.





 sales@amplework.com
sales@amplework.com
 (+91) 9636-962-228
(+91) 9636-962-228