There is an adage you would have heard, “A good design is obvious while the great design is invisible”, the same goes for the animations in our mobile applications. Animations create a captivating user interface and experience. It can make the integration between the users and the application more natural. The aim of an animation is to explain the logic of the application to its users. Without animation, an app is just mediocre. It is not just a visual luxury, but can also solve many advanced tasks. However, you should be aware that the reckless usage of animations can confuse your users and can result in the poor app experience.
In this article, we are going to tell you different types of animations in mobile applications with their main principles of design. Let’s begin now..
Types of Animations
Splash Screen

As per research, nearly 71% of the users renounce an app if it takes more than 5 seconds to load. However, despite users don’t wanting to, it is almost impossible to develop an instant load mobile app with advanced features. Henceforth, in this scenario splash screen animation can be really helpful for you. You can use this animation until your app gets fully loaded. It will entertain the people and make them feel that loading goes faster. There are many animations available for splash screen such as time-lapse animation, animated logo etc. You can also include an animated login screen.
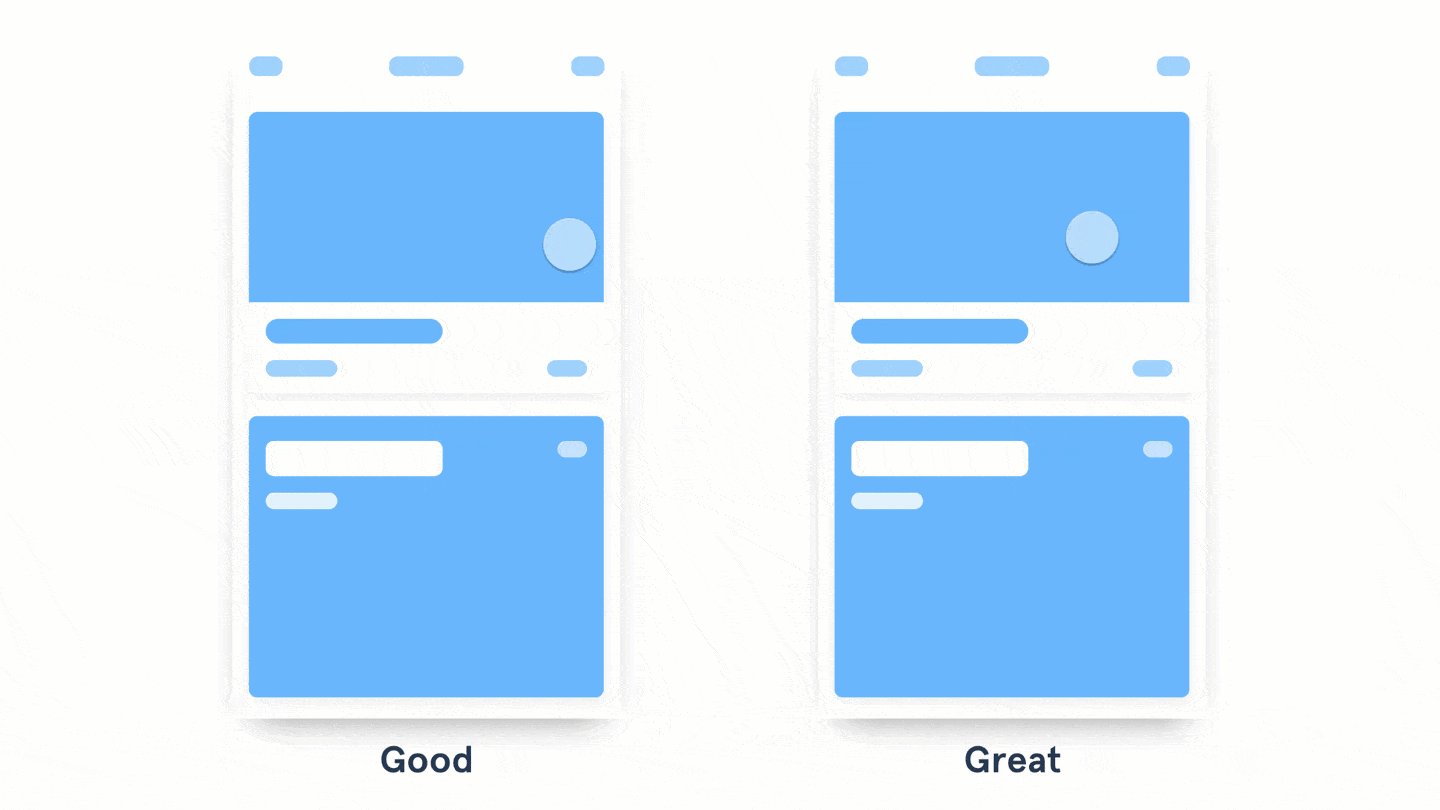
Visual Feedback

In our real world, physical objects give a response to our interactions with them. A similar thing is expected from- the elements of the mobile application too. Visual feedback can provide a similar response. It is a crucial feature while designing the mobile app. The users will get a feeling of control over the objects. It also lets the user know if the app is working properly. When the button gets enlarged or an image is swiped in a particular direction, it signifies that the app is still working. An element animation on the screen intuitively makes it clear that the app is in the process of responding to the user’s action.
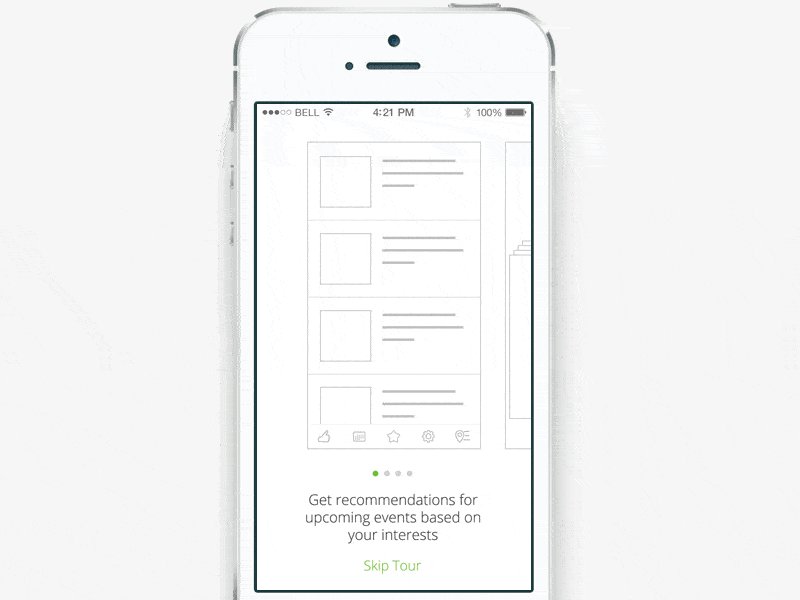
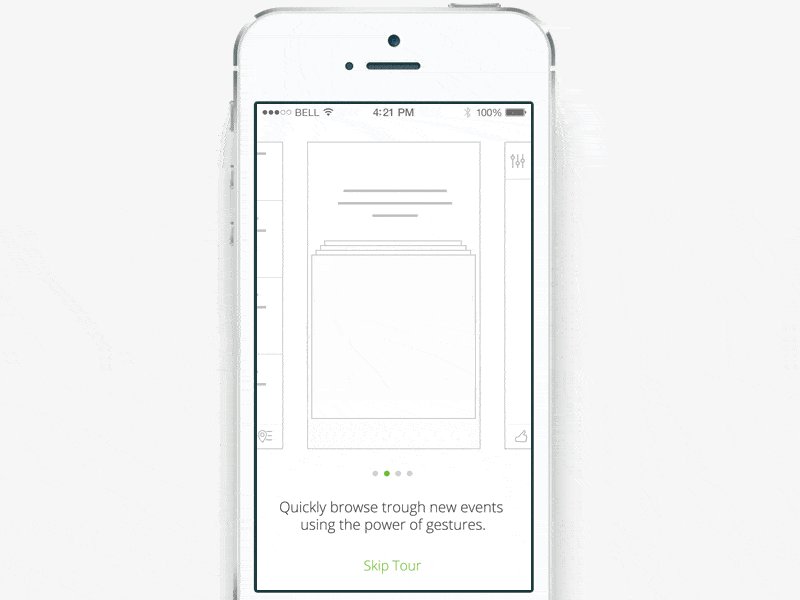
Animated Onboarding Screens

When the users open your app they should get the idea of the in-app structure within the first few seconds else they will renounce the app. Animated in-app navigation creates a highly structured and intuitive mobile design. It helps the user to understand the underlying logic of the app structure with its complexity. Mostly the guide opens at its start but should be able to access it anytime.
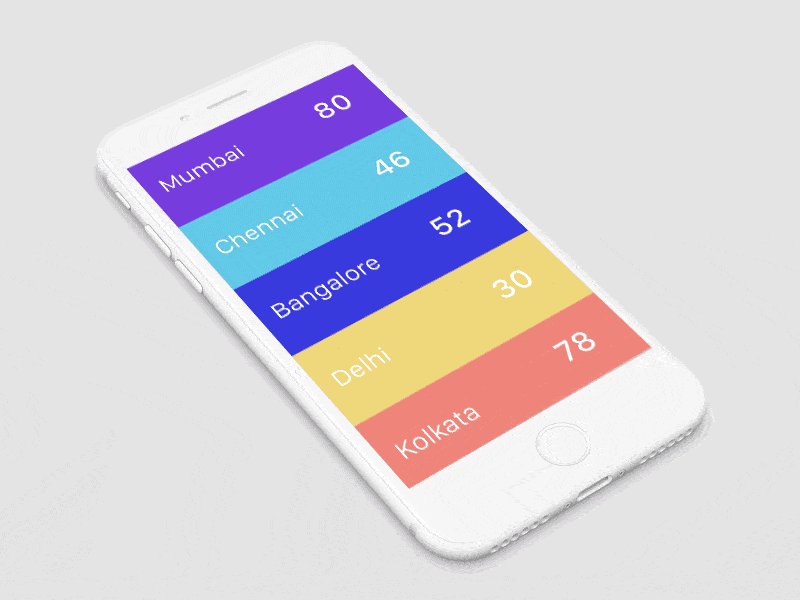
Display elements changes

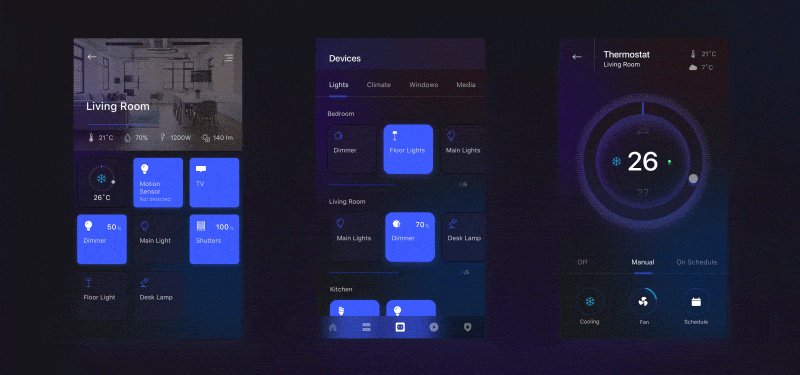
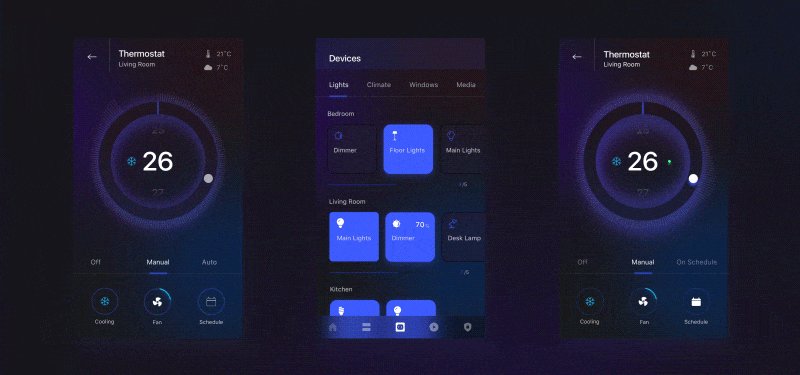
There are many different design elements in both Android & iOS mobile application platforms. It includes designs such as buttons, drop-downs, icons, menu bars, images etc. These design changes are necessary so that the user knows what is happening in the app. These design elements simplify and improve user interaction. Using animations for showing changes, helps the user to easily adapt to the transformation of the elements.
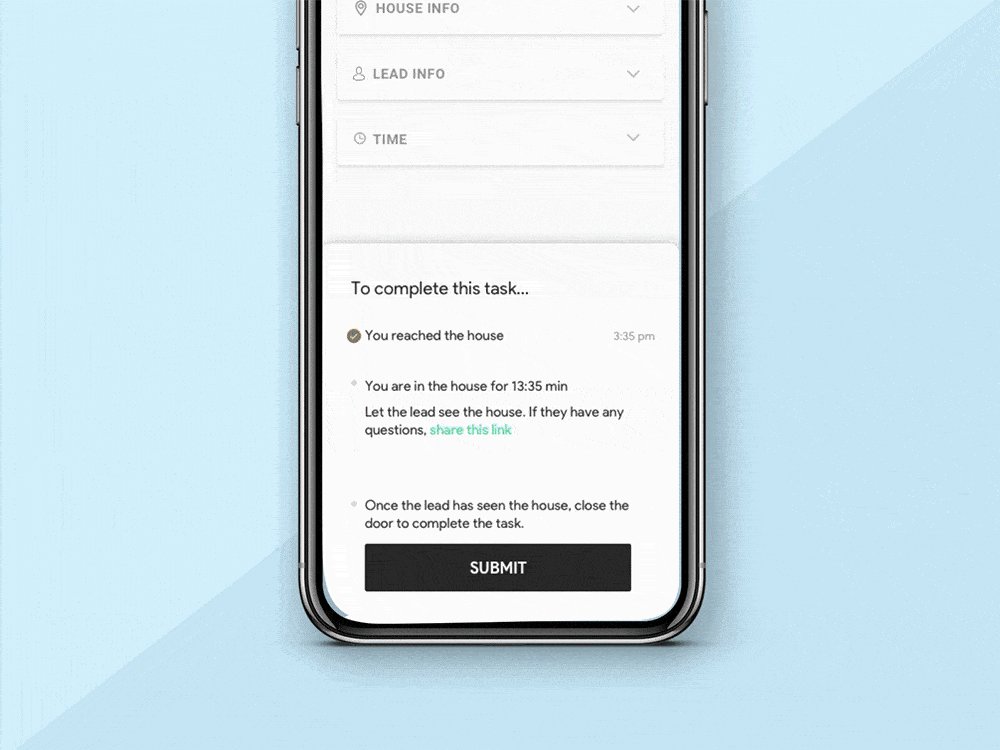
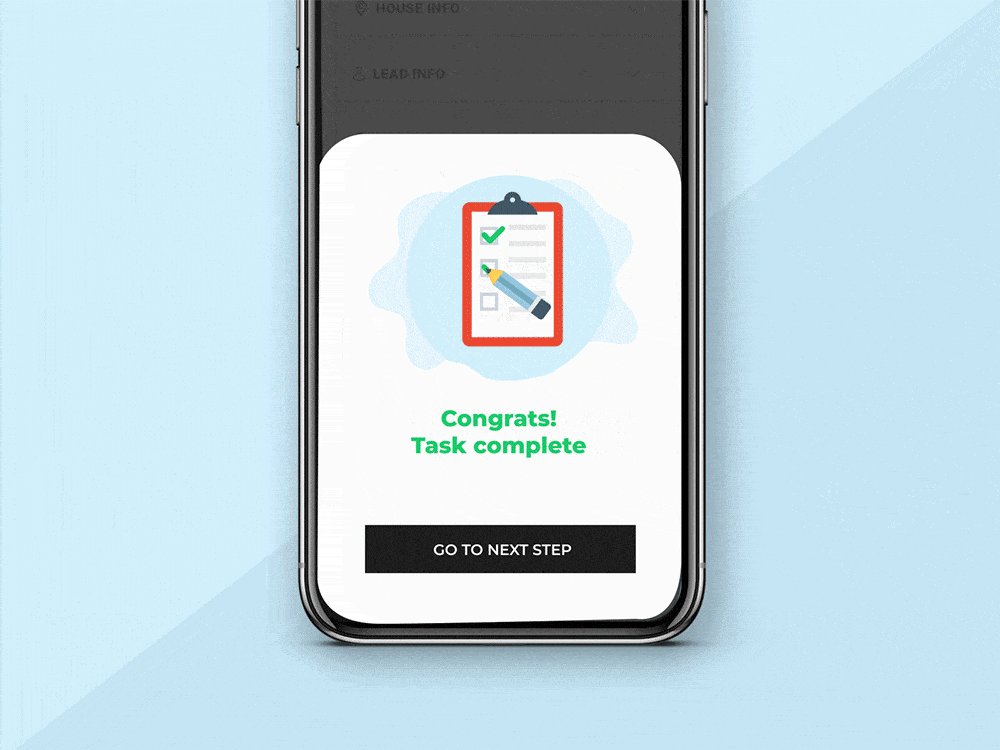
State of a Process

There are many actions that obviously take time to complete and you can’t do anything about them, the common example is 3rd party payments. However, to engage the users you can use a progress status bar else the users might think that they have struck the app or there is an error. The progress bar should positively affect the user’s perception of the remaining time.
Hierarchy of elements and their interaction

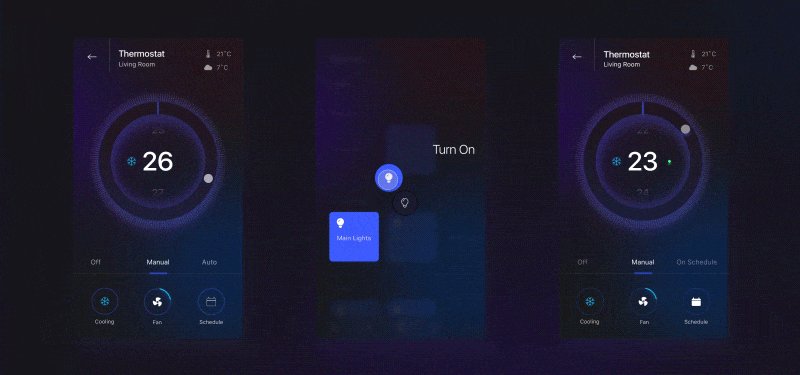
Animations are highly useful for demonstrating how the app’s interface elements are interacting with each other. Every element has its own crucial role in the application. For e.g. when a button activates a pop-up menu, the user expects that the menu will appear from the button and not from the other side of the screen. All animations should aim of illustrating how elements are connected to each other. This hierarchy of elements illustrates the interactions and micro-interactions and much more.
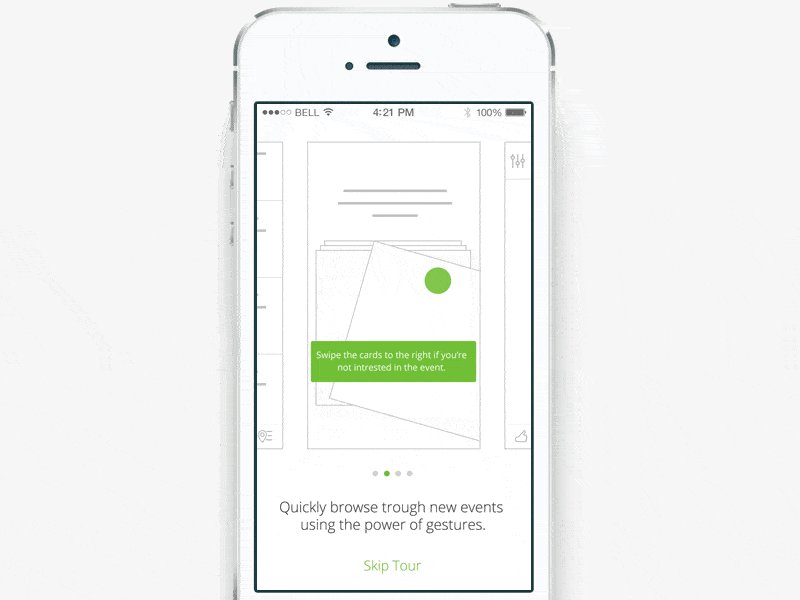
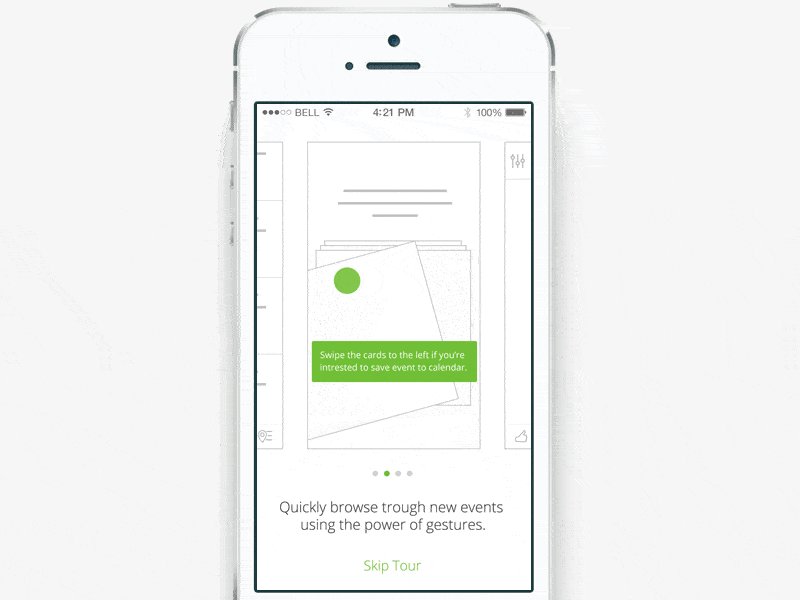
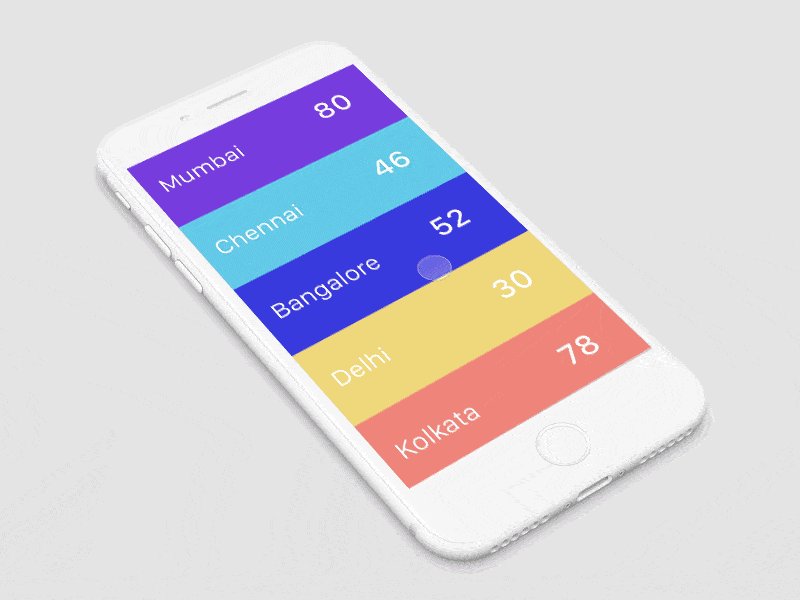
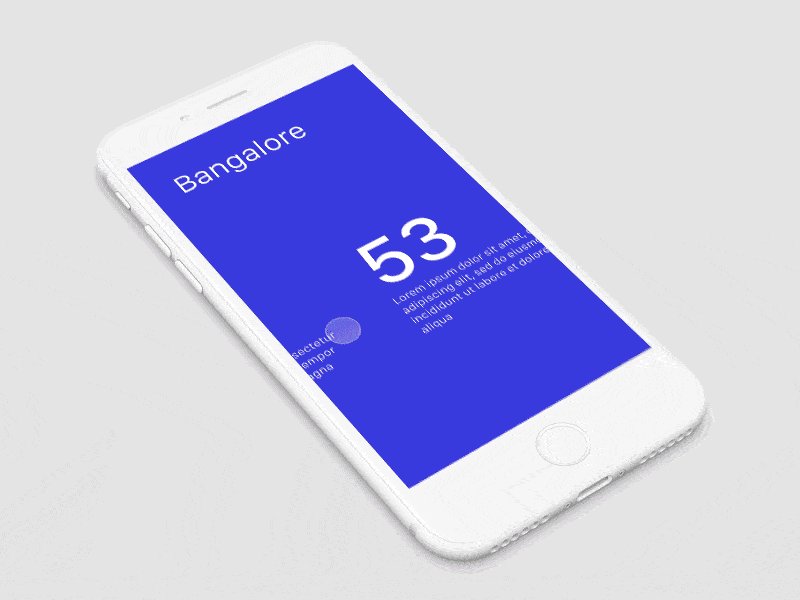
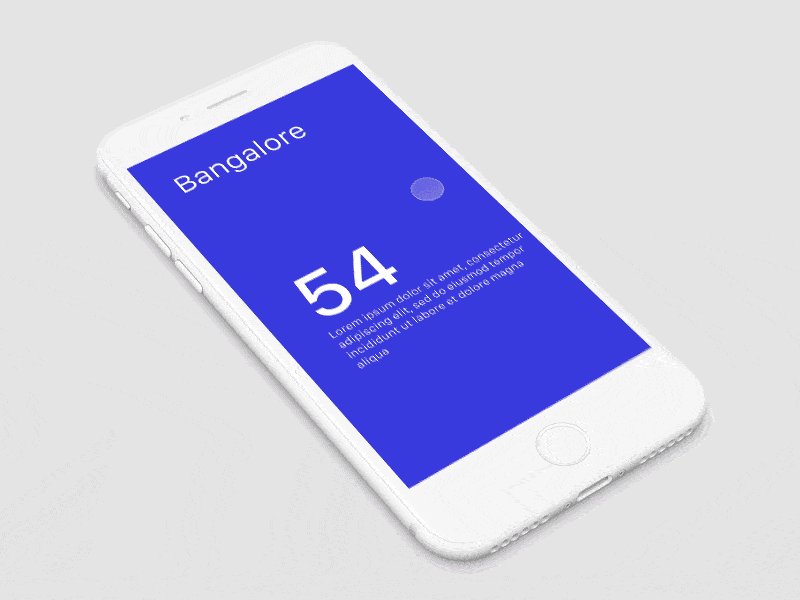
Visual Hints

Visual hints as the name signifies provide hints for highlighting some specific elements or menu bar options. These hints guide the users in the right direction. For example, a horizontal card slider is common in blogs or news app. These cards with articles appear on any corner of the screen and the user has to swipe horizontally for other cards.
Fun Animations

Fun animations can be either good or bad for your mobile application. In many cases, they are used vigorously and then make the app structure quite complex. But if you are using an out-of-the-box fun animation on your mobile application then it can be quite appealing to the users. Fun animation comes under those secret tools that designers can use for making users fall in love with their app. It turns the interaction with the app into an enjoyable experience and attracts more users.
Pull Down to Refresh Animation

Pull-down-to-refresh animations signify that the user has reached the threshold of the content scroll and the app screen has also been refreshed. This animation is quite popular among mobile application developers.
Custom Animation

Last but not least, this animation’s purpose is to target the audience for some specific mobile apps. It highlights certain products over others and also increases the brand’s reputation. However, make sure that the animations are captivating, intuitive, light and also don’t deviate the users from essential features.
Read More: Enhancing Business Efficiency With Cloud-Based ERP
Wrapping Up
Animations make your app modern, captivating and play many important roles for the users. At Amplework, the best mobile application development company, we are having expertise in implementing high-level animations to attract the user base and making your app out of the box.